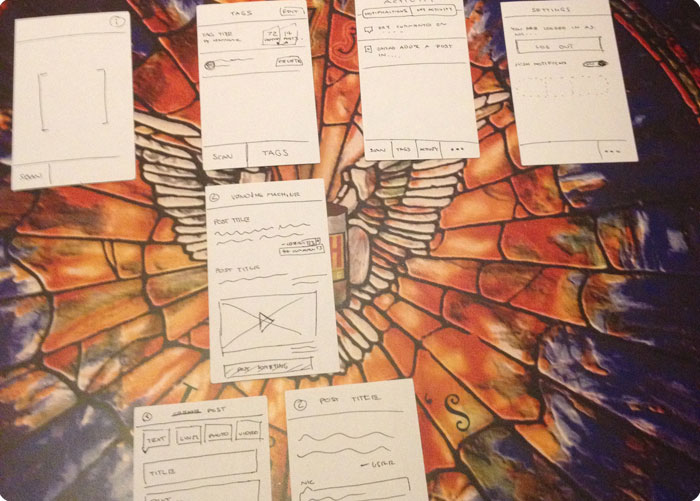
There are literally hundreds of wireframing applications and web apps to choose from, and I’ve bounced from one to another hoping to find that nirvana of super-productivity. Like most developers and designers, I’m probably (absolutely) guilty of over-optimizing my toolset and I was starting to get that feeling again in this case. So on my most recent project, I sat down with our stellar designer with nothing more than a pencil and a lot of index cards. The results were clear: best. mobile wireframing. evar.

I need to clarify my opinion here before I get too far. The wireframing that I’m discussing here is the lo-fi, general workflow type that is used to keep everyone aligned; not the ultra-detailed, perfectly polished type that’s included in your 45 page design document. I find the former to be a great tool for building a product, and the latter to be a horrendous waste of everyone’s time. That being said, what makes index cards better?
Index cards are already the size of a typical mobile device
Holding the index card in your hand is amazingly similar to holding the device in your hand. It helps you visualize the app as it’s going to be seen and used by the end user, rather than abstractly looking at a phone-shaped canvas within your browser window.
You can pick up the index cards and visually rearrange them to illustrate elaborate workflows and use cases
In addition to holding that single card in your hand, you can easily switch between screens just by picking up the next index card. You can also easily layout various workflows on a flat surface (see: desk or table) to discuss complex user flows and/or use cases. This makes collaboration just plain awesome!
It’s easy to throw one away and start it over
Inevitably, you’re going to go through a few different designs and layouts for each screen. It’s remarkably easy to just pull out another index card to do a second iteration of a screen. When it’s so easy to scribble together a new version on a new card, you find yourself iterating quickly and experimenting more easily. You also don’t get attached to work you’ve already done because it’s so easy to just crumble one up and start over.
It is fun and addictive to automate and fine-tune every aspect of your digital life, but sometimes you have to pull your head up from the computer screen to find the great productivity boosts.